| Статьи » Разработки |
Работа с Ethernet Shield W5100 на примере метеостанции. Часть 3
|
2015-10-26 в 00:16 (последнее изменение 2023-11-22 в 10:10)
В предыдущей статье мы осуществили обновление только значений а не все страницы что заметно уменьшит нагрузку на Arduino. Так же начали работать с картой памяти - загрузили изображения на страницу, favicon и саму страницу грузим с карты памяти. А теперь мы с вам сделаем нашу WEB страничку метеостанции на Arduino и все том же Ethernet shield W5100 немного красивее добавив цвета. Что бы такое осуществить, необходимо создать файл стилей my.css и загрузить его на карту памяти. Код
.form {
width: 400px; height: 230px; border: 3px solid rgb(0, 117, 178); background: rgb(6, 144, 207); color: white; } h2 { font-family: Arial; font-weight: normal; margin: 20px; text-align: center } Теперь скажем браузеру что надо загрузить файл стилей my.css. Его вставляем в файл нашей web странички index.htm. Код
<link type="text/css" rel="StyleSheet" href="/my.css" />
Так же следует в прошивке добавить пару строк которые откроют файл стилей my.css Код
else if (StrContains(HTTP_req, "GET /my.css")) {
webFile = SD.open("my.css"); if (webFile) { client.println("HTTP/1.1 200 OK"); client.println(); } Изменим еще немного наш старый файл web странички index.htm. Заменим только форму которая выводит значения. Код
<body onload="GetFlameState()">
<div class="form"> <h2>WEB-Метеостанция</h2> <hr noshade size="1px" color="white"> <table align="center"> <tr> <td><img src='flame.png'/></td><td valign="center">Датчик дыма</td> <td><span id="flame_txt"> 0</span></td></tr> <tr> <td><img src='temp.png'/></td><td valign="center">Температура</td> <td><span id="temp_txt">0</span> °C</td></tr> <tr> <td><img src='humid.png'/></td><td valign="center">Влажность</td> <td><span id="humid_txt">0</span> %</td></tr></table> </div> Наши старые картинки немного не подойдут. У них имеется белый фон что испортит всю красоту. Если у вас как и у меня нет фотошопа, тогда быстро можно убрать фон картинок с помощью этого сервиса https://pixlr.com/editor/?loc=ru?loc=ru. В конце статьи найдете ссылку для их загрузки, если лень разбираться) Было сделано еще простое но правильное решение, это размещение названия значения по центру относительно своей картинки. Решается это так: Код
<td valign="center">Датчик дыма</td>
Весь код нашей странички arduino метеостанции выглядит так: Код
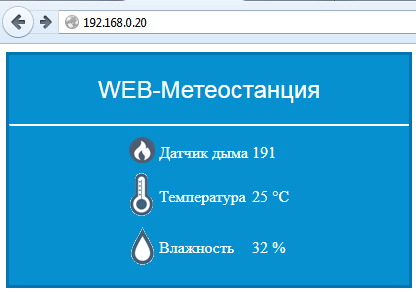
<!DOCTYPE HTML> </head> <body onload="GetFlameState()"> Вот что должно у нас получиться:
Новые иконки без фона лежат здесь. Список электронных компонентов.
Не пропустите обновления! Подписывайтесь на нашу группу Вконтакте. Так же у нас есть Telegram канал. Вам понравился наш материал? Поделитесь с коллегами! Просмотров: 23573. Оценка статьи: 4.7 из 5. Уже оценило 17 читателей |
| Всего комментариев: 1 | ||
| ||