| Статьи » Разработки |
Работа с Ethernet Shield W5100 на примере метеостанции на Arduino. Часть 2
|
2015-10-19 в 20:35 (последнее изменение 2021-04-19 в 23:45)
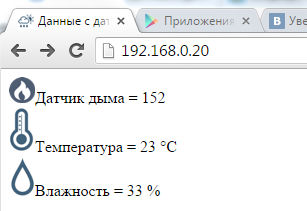
Вот и логическое продолжение предыдущей статьи. В прошлой версии прошивки мы делали обновление всей страницы чтобы получить значение с датчиков. Согласитесь, механизм работы не очень интересный да и Arduino тяжело каждый раз при обновлении отправлять страничку со стилями и изображениями. Поэтому правильнее один раз загрузить всю страницу и далее обновлять только показания. Поломав головы, было найдено решение такой проблемы в использовании динамического обновления. Код
<!DOCTYPE HTML> </script> </head> <body onload="GetFlameState()"> Если имеете некоторые познания в html, можете поэкспериментировать с кодом, добавить может какую табличку либо еще датчиков. Прошивка для Arduino выглядит так: Код
#include <dht11.h> char HTTP_req[REQ_BUF_SZ] = {0}; // buffered HTTP request stored as null terminated string EthernetServer server(80); void setup() { void loop() { // an http request ends with a blank line if (StrContains(HTTP_req, "GET / ")) { client.println("Connection: close"); client.println(); int chk; client.println("</html>"); void StrClear(char *str, char length) char StrContains(char *str, char *sfind) len = strlen(str); if (strlen(sfind) > len) {
Как видите, сейчас занимаем места в памяти меньше чем в прошлой статье за счет загрузки части информации в файл index.htm. Список электронных компонентов.
Не пропустите обновления! Подписывайтесь на нашу группу Вконтакте. Так же у нас есть Telegram канал. Вам понравился наш материал? Поделитесь с коллегами! Просмотров: 26061. Оценка статьи: 4.6 из 5. Уже оценило 14 читателей |
||||||||||||||||||||||||||||