| Статьи » Разработки |
Вывод картинки на дисплей 128x64
|
2018-07-13 в 11:03 (последнее изменение 2021-04-12 в 23:30)
Сегодня расскажу, как вывести любую картинку на дисплей на базе контроллера ST7920 с разрешением 128х64 пикселя с помощью контроллера Arduino. Ранее был проект по выводу различных данных на дисплей.
Первым шагом, следует ее перевести в черно-белый формат, то есть сделать рисунок монохромным. Для этого воспользуемся сервисом https://www.imgonline.com.ua. На выходе у нас должен получится черно-белый рисунок.
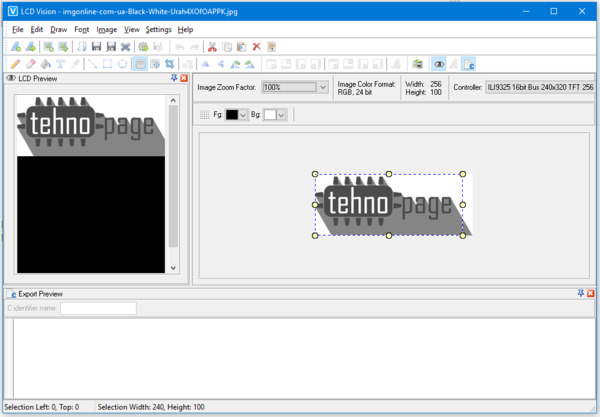
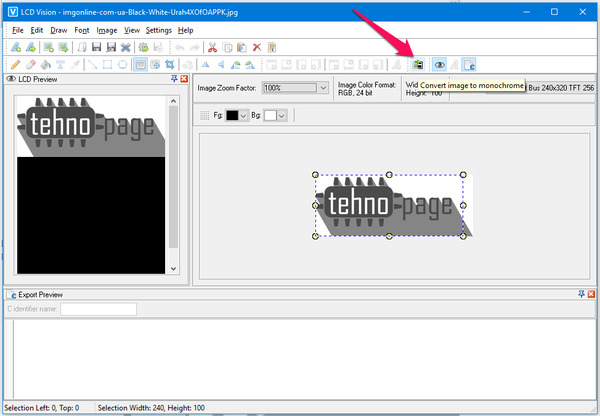
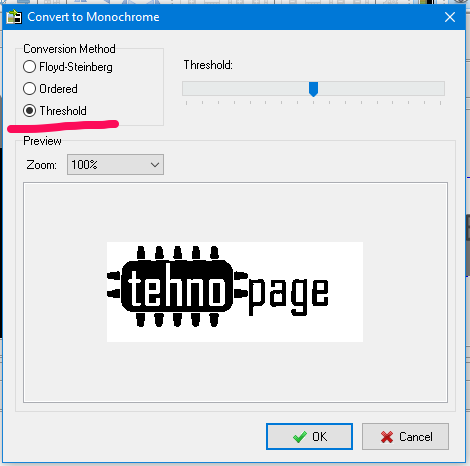
Теперь нужно убрать фон. Запускаем программу и делаем импорт нашего черно-белого изображения. Нажимаем кнопку "Convert image to monochrome". Открывается окно, где выбираем "Threshold" и, если необходимо, с помощью ползунка выбираем более оптимальный вариант. А оставшиеся недочеты редактируем в Paint. После жмем Ок и сохраняем наше изображение "File" - "Save As".
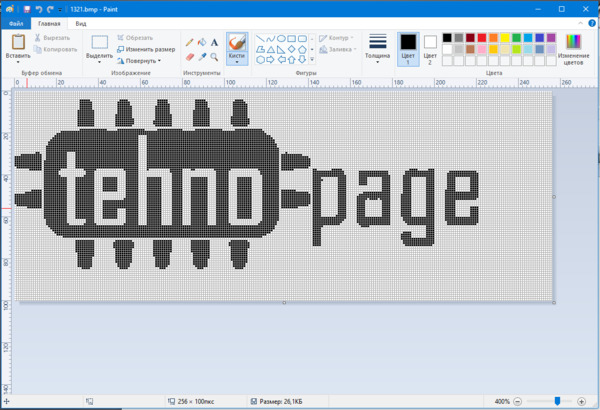
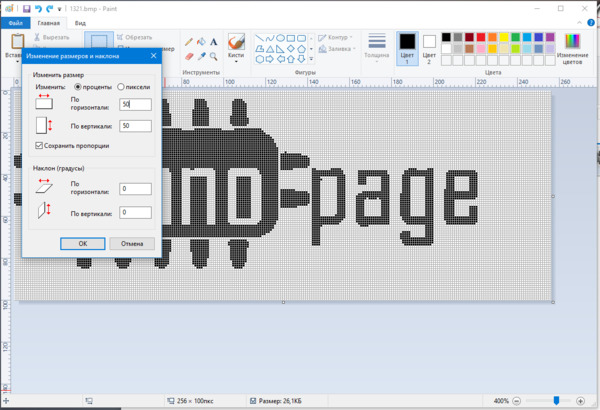
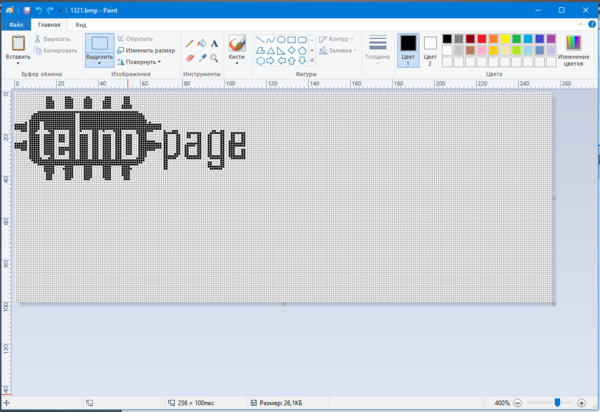
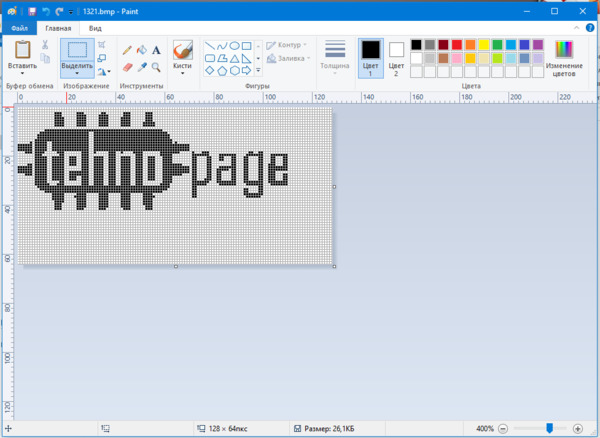
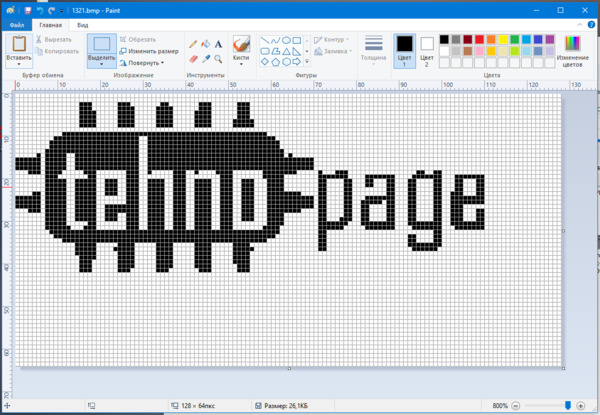
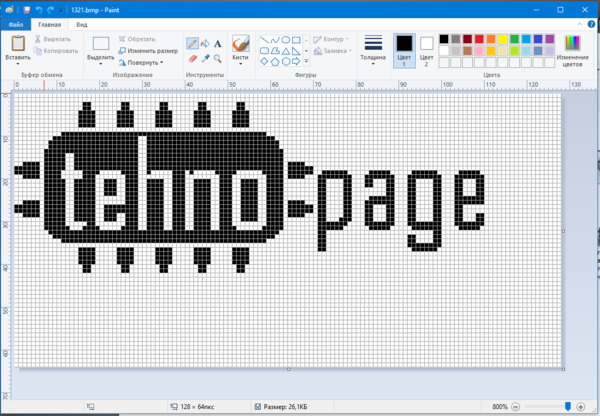
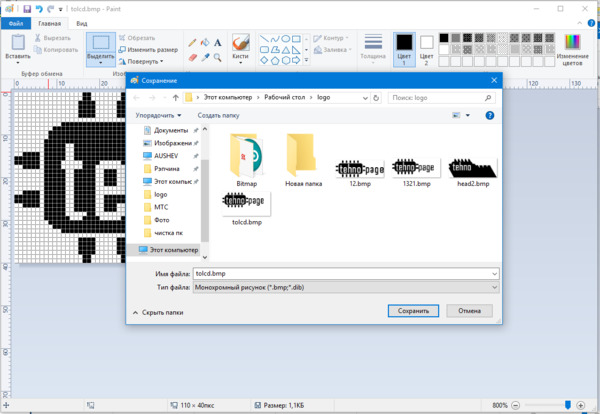
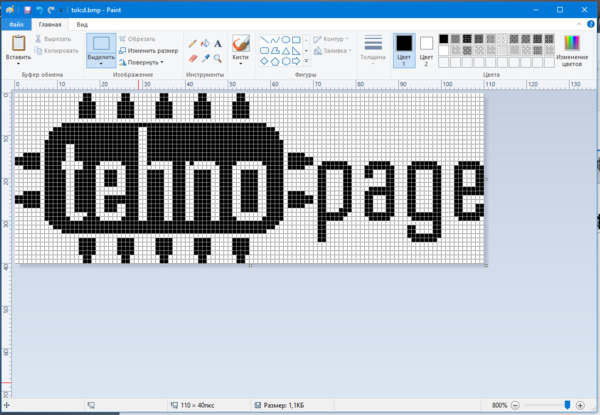
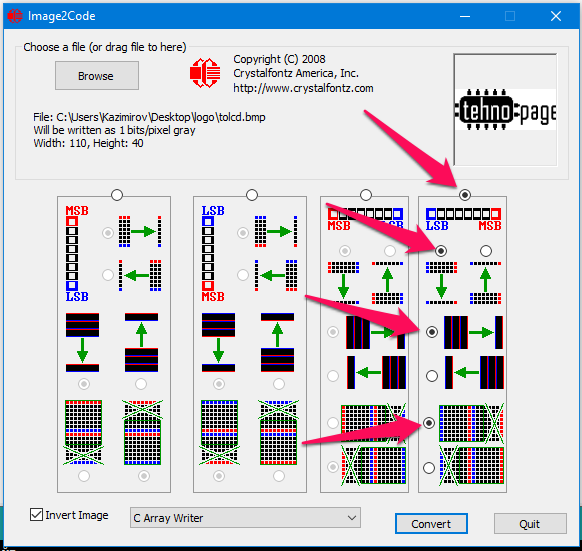
Теперь, как и говорил, открываем Paint и вставляем туда наше изображение. Тут рекомендую перейти во вкладку "Вид" и включить "Линии сетки". Так мы будем видеть картинку попиксельно. Вспоминаем, что наш дисплей имеет разрешение 128 пикселей по ширине и 64 по высоте. Сейчас моя картинка имеет разрешение 256х100 пикселей. Необходимо уменьшить область рисунка. То есть уменьшить нашу область, сделать ее такого же размера, как и дисплей. Если картинка очевидно не влазит, сначала уменьшаем ее. Делается это просто. Используем инструмент "Выделить" и жмем "Выделить все". Далее выбираем "Изменить размер" и примерно прикидываем на сколько будем уменьшать. Я сделаю на 50 процентов. Теперь уменьшаем наше поле под размер дисплея. Для этого в правом нижнем углу ловим белый квадратик и тянем до тех пор пока внизу не увидим 128х64 пкс. Можно корректировать отдельно правую и нижнюю границы, кому как удобнее. Для удобства проведения следующей операции лучше максимально увеличить масштаб, чтобы видеть каждый пиксель. Как видно, рисунок наш имеет немного неровную форму. Чтобы это исправить, берем карандаш и поправляем каждый пиксель по отдельности. Лишнее естественно убираем. После редактирования, получаем примерно следующее изображение. Опять вспоминаем размеры нашего дисплея. Не всегда картинка будет на весь размер дисплея. Давайте сейчас уменьшим размер картинки (того же поля) до границ самой картинки. У меня получилось 110x40 пикселей. Осталось правильно сохранить изображение, иначе в следующем пункте возникнут проблемы. Сохраняем картинку обязательно в формате .BMP. И выбираем тип файла "Монохромный рисунок". Чтобы не запутаться назвал его tolcd.bmp. Будет ругаться, что ухудшится цветопередача и т.п.. Не обращаем внимания и сохраняем. В итоге получаем следующее. С изображением разобрались. Следующим шагом будет перевод картинки в двоичный массив - код. В этом нам поможет программа Image2Code. Запускаем Image2Code и просто перетаскиваем готовую картинку, которую я назвал tolcd.bmp. Если картинка сделана правильно, появятся настройки (как на изображении ниже) и нужно отметить в тех местах, которые указаны стрелкой.
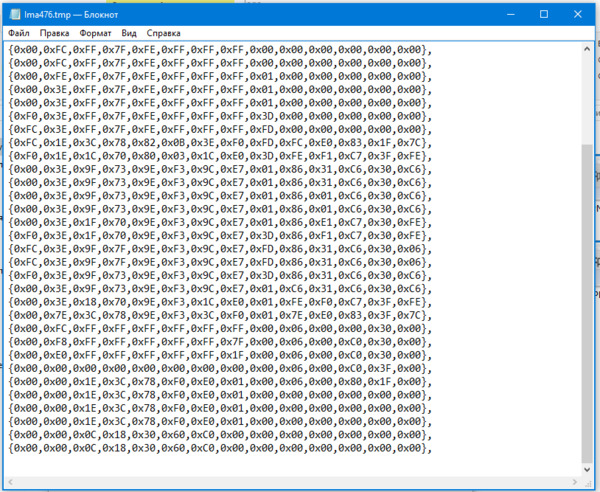
После нажатия кнопки "Convert" откроется блокнот с необходимым нам кодом нашей картинки. Есть один момент, все фигурные скобки { } нужно будет удалить, как и последнюю запятую. Запускаем Arduino IDE. Библиотека U8glib - скачать Код
#include "U8glib.h"
Указали, какой дисплей мы используем, и на каких пинах он подключен. Код
U8GLIB_ST7920_128X64_1X u8g( 13, 11, 10);
Объявляем массив для помещения кода картинки в код программы. Помните, что в строках кода картинки не должно быть скобок. Так же массиву нужно дать название (например: tehnopageru). Код
static unsigned char название_массива[] {код_картинки};
Размещаем картинку определенного размера в определенном месте. Где Х - место начала вывода картинки по оси х (ширине), Y - место начала вывода картинки по оси у (высоте) от верхнего левого угла. W - ширина картинки и H - высота картинки. Помните, в Paint мы ее обрезали по границам картинки, вот эти значения сюда и вписываем. Код
u8g.drawXBM( X, Y, W, H, название_массива);
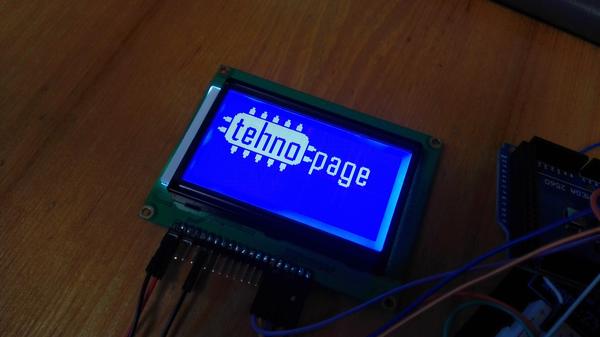
Вот что получилось у меня при при следующем коде. Код
u8g.drawXBM( 0, 0, 110, 40, tehnopageru);
Как видно, картинка размещена в самом верхнем левом углу. Как же разместить ее по центру? Моя картинка имеет размера 110х40. От размера дисплея 128х64 отнимем соответственно 110х40 и получим 18 и 24. Теперь делим их пополам и вписываем в настройки размещения. Код
u8g.drawXBM( 9, 12, 110, 40, tehnopageru);
Немного поясню, как мы вывели картинку в центр. По ширине у нас осталось 18 точек (те же пиксели) и по высоте 24 точки. Мы эти значения поделили на 2, чтобы у нас по краям оставалось одинаковое количество точек, так же и по высоте. Благодаря этому и удалось разместить ее в центре. А вот и код полностью. Код
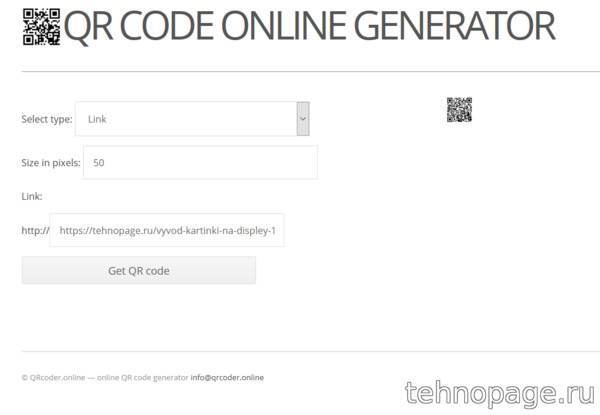
#include "U8glib.h" U8GLIB_ST7920_128X64_1X u8g( 13, 11, 10); static unsigned char tehnopageru[] { }; void draw(void) { void setup(void) { void loop(void) { Таким же образом можно вывести на дисплей QR код. Генерируем QR код с помощью онлайн генератора qrcoder.ru. Не пропустите обновления! Подписывайтесь на нашу группу Вконтакте. Так же у нас есть Telegram канал. Вам понравился наш материал? Поделитесь с коллегами! Просмотров: 31751. Оценка статьи: 5.0 из 5. Уже оценило 9 читателей |
| Всего комментариев: 0 | |