// ***********************************************************************************
// Скетч использует 22320 байт (69%) памяти устройства. Всего доступно 32256 байт.
// Глобальные переменные используют 1477 байт (72%) динамической памяти, оставляя 571
байт для локальных переменных. Максимум: 2048 байт.
// ***********************************************************************************
// ПОДКЛЮЧЕНИЕ DS1302: VCC - 5V; GND - GND; CLK - 7; DAT -6; RST 5.
// МОДУЛЬ РЕЛЕ: GND - GND; IN1 - 3; IN2 - 2; VCC - 5V.
// ************************************************************************************
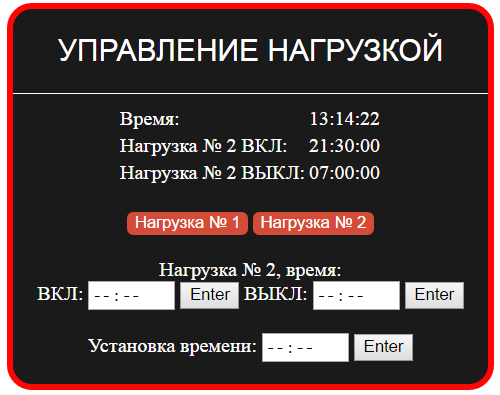
// ВКЛЮЧЕНИЕ НАГРУЗКИ СТРОГО ПО ВЫСТАВЛЕННОМУ ВРЕМЕНИ. ЕСЛИ ЭЛЕКТРОЭНЕРГИЯ ВЫКЛЮЧИТЬСЯ
В ИНТЕРВАЛ ВРЕМЕНИ - ТО ПРИ ПОДАЧИ ПИТАНИЯ НАГРУЗКА
// НЕ ВКЛЮЧИТЬСЯ.
// СДЕЛАТЬ ЗАПИСЬ УСТАНОВЛЕННОГО ИНТЕРВАЛА ВРЕМЕНИ В ЭНЕРГОНЕЗАВИСИМУЮ ПАМЯТЬ.
// СДЕЛАТЬ ТАК ЧТОБЫ В ИНЕТРВАЛ ВРЕМЕНИ НАГРУЗКА БЫЛА ВКЛЮЧЕНА В ЛЮБОМ СЛУЧАЕ.
// ************************************************************************************
String Taymer_Chas_Bkl = "21"; // ЧАС ВКЛЮЧЕНИЯ НАГРУЗКИ № 2
String Taymer_Minute_Bkl = "30"; // МИНУТЫ ВКЛЮЧЕНИЯ НАГРУЗКИ № 2
String Taymer_Chas_Bikl = "07"; // ЧАС ВЫКЛЮЧЕНИЯ НАГРУЗКИ № 2
String Taymer_Minute_Bikl = "00"; // МИНУТЫ ВЫКЛЮЧЕНИЯ НАГРУЗКИ № 2
#include <DS1302.h>
DS1302 rtc(5, 6, 7);// Init the DS1302
#include <SPI.h>
#include <Ethernet.h>
#include <SD.h>
#define REQ_BUF_SZ 20
File webFile;
char HTTP_req[REQ_BUF_SZ] = {0}; // buffered HTTP request stored as null terminated string
char req_index = 0; // index into HTTP_req buffer
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
IPAddress ip(192, 168, 88, 55);
EthernetServer server(80);
bool pin1;
bool pin2;
void setup() {
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
SD.begin(4);
Ethernet.begin(mac, ip);
server.begin();
pin1 = 0;
pin2 = 0;
rtc.halt(false);
rtc.writeProtect(false);
}
void loop() {
// listen for incoming clients
EthernetClient client = server.available();
if (client) {
// an http request ends with a blank line
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
if (req_index < (REQ_BUF_SZ - 1)) {
HTTP_req[req_index] = c; // save HTTP request character
req_index++;
}
if (c == '\n' && currentLineIsBlank) {
if (StrContains(HTTP_req, "GET / ") || StrContains(HTTP_req, "GET /index.htm")) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
webFile = SD.open("index.htm");
} else if (StrContains(HTTP_req, "GET /favicon.ico")) {
webFile = SD.open("favicon.ico");
if (webFile) {
client.println("HTTP/1.1 200 OK");
client.println();
}
} else if (StrContains(HTTP_req, "GET /temp.png")) {
// webFile = SD.open("temp.png");
if (webFile) {
client.println("HTTP/1.1 200 OK");
client.println();
}
} else if (StrContains(HTTP_req, "GET /humid.png")) {
// webFile = SD.open("humid.png");
if (webFile) {
client.println("HTTP/1.1 200 OK");
client.println();
}
}
else if (StrContains(HTTP_req, "GET /flame.png")) {
webFile = SD.open("flame.png");
if (webFile) {
client.println("HTTP/1.1 200 OK");
client.println();
}
} else if (StrContains(HTTP_req, "GET /my.css")) {
webFile = SD.open("my.css");
if (webFile) {
client.println("HTTP/1.1 200 OK");
client.println();
}
} else if (StrContains(HTTP_req, "ajax_flame")) {
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: keep-alive");
client.println();
//
String Time1 = rtc.getTimeStr();
String Chas1 = Time1.substring(2, 0); // часы
String Minute1 = Time1.substring(3, 5); // минуты
String Sec1 = Time1.substring(6, 8); // секунды
// включить нагрузку 2, ЕСЛИ НАСТАЛО ВРЕМЯ ВКЛЮЧЕНИЯ
if (Minute1.toInt() == Taymer_Minute_Bkl.toInt() & Chas1.toInt() == Taymer_Chas_Bkl.toInt()) {
pin2 = 1;
digitalWrite(3, pin2);
}
// выключить нагрузку 2, ЕСЛИ НАСТАЛО ВРЕМЯ ВЫКЛЮЧЕНИЯ
if (Taymer_Minute_Bikl.toInt() == Minute1.toInt() & Taymer_Chas_Bikl.toInt() == Chas1.toInt()) {
pin2 = 0;
digitalWrite(3, pin2);
}
//
client.print(rtc.getTimeStr());
client.print(";");
client.print(Taymer_Chas_Bkl + ":" + Taymer_Minute_Bkl + ":00");
client.print(";");
client.print(Taymer_Chas_Bikl + ":" + Taymer_Minute_Bikl + ":00");
client.print(";");
client.print((digitalRead(2)) ? "1" : "0");
client.print(";");
client.print((digitalRead(3)) ? "1" : "0");
client.print(";");
} else if (StrContains(HTTP_req, "setpin?pin=1")) {
pin1 = !pin1;
digitalWrite(2, pin1);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
} else if (StrContains(HTTP_req, "setpin?pin=2")) {
pin2 = !pin2;
digitalWrite(3, pin2);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
}
// прочитать и записать установленное время включения
if (StrContains(HTTP_req, "\set?t1=")) {
String Temp = HTTP_req;
Taymer_Chas_Bkl = Temp.substring(12, 14); // час включения
Taymer_Minute_Bkl = Temp.substring(15, 17); // минуты выключения
}
// прочитать и записать установленное время выключения
if (StrContains(HTTP_req, "\set?t2=")) {
String Temp = HTTP_req;
Taymer_Chas_Bikl = Temp.substring(12, 14); // час выключения
Taymer_Minute_Bikl = Temp.substring(15, 17); // минуты выключения
}
// прочитать и записать время
if (StrContains(HTTP_req, "\set?t3=")) {
String Temp = HTTP_req;
String Chas1 = Temp.substring(12, 14); // час
int H = Chas1.toInt();
String Minute1 = Temp.substring(15, 17); // минуты
int M = Minute1.toInt();
rtc.setTime(H, M, 0); // установка времени (ЧЧ,ММ,СС) (24hr format)
}
//
if (webFile) {
while (webFile.available()) {
client.write(webFile.read()); // send web page to client
}
webFile.close();
}
req_index = 0;
StrClear(HTTP_req, REQ_BUF_SZ);
break;
}
if (c == '\n') {
//начинаем новую линию
currentLineIsBlank = true;
} else if (c != '\r') {
//получили символ на текущей строке
currentLineIsBlank = false;
}
}
}
// дать время веб-браузер, чтобы получить данные
delay(1);
// закрыть соединение:
client.stop();
}
// прорверка времени вкл/выкл нагрузки и вкл/выкл нагрузкку 2
String Time1 = rtc.getTimeStr();
String Chas1 = Time1.substring(2, 0); // часы
String Minute1 = Time1.substring(3, 5); // минуты
String Sec1 = Time1.substring(6, 8); // секунды
// включить нагрузку 2, ЕСЛИ НАСТАЛО ВРЕМЯ ВКЛЮЧЕНИЯ
if (Minute1.toInt() == Taymer_Minute_Bkl.toInt() & Chas1.toInt() == Taymer_Chas_Bkl.toInt()) {
pin2 = 1;
digitalWrite(3, pin2);
}
// выключить нагрузку 2, ЕСЛИ НАСТАЛО ВРЕМЯ ВЫКЛЮЧЕНИЯ
if (Taymer_Minute_Bikl.toInt() == Minute1.toInt() & Taymer_Chas_Bikl.toInt() == Chas1.toInt()) {
pin2 = 0;
digitalWrite(3, pin2);
}
//
}
void StrClear(char *str, char length)
{
for (int i = 0; i < length; i++) {
str[i] = 0;
}
}
char StrContains(char *str, char *sfind)
{
char found = 0;
char index = 0;
char len;
len = strlen(str);
if (strlen(sfind) > len) {
return 0;
}
while (index < len) {
if (str[index] == sfind[found]) {
found++;
if (strlen(sfind) == found) {
return 1;
}
}
else {
found = 0;
}
index++;
}
return 0;
}